완벽한 커뮤니티형 스킨 하루천 출시
앞서 게시판형 스킨 10억을 출시한데 이어서 커뮤니티 성격을 확실히 갖춘 하루천 스킨을 잇달아 내놓게 되었습니다. 본문이 다소 길어 바로 사용법으로 넘어가도록 하겠습니다.

하루천 스킨 특징 및 사용법
스킨 구매하기 (가격 : 20,000원)
컴뉴비님의 오픈프로필
#애드센스 #티스토리 #워드프레스 #블로그
open.kakao.com
특징
하루천 스킨은 디시인사이드, 루리웹, 클리앙 등 국내에서 유명한 대형 커뮤니티를 참고해 제작 되었습니다. 대표적인 특징으로 7가지를 꼽을 수 있습니다.
- 양 옆으로 2개의 사이드바
- 커버를 통해 여러 카테고리를 효율적으로 운영
- 타 티스토리 블로그와는 차별화된 디자인
- 태그 위치를 검색창 하단으로 이동해 활용도 제고
- 대부분의 화면에서 게시판 형태의 최신글 표시
- 호스팅 비용 걱정 NO
- * 팀블로그 적극 활용하여 수익화 가능 *
팀블로그로 수익화하는 방법은 스킨 구매 시 오픈 프로필에서 설명 드립니다.
레이아웃
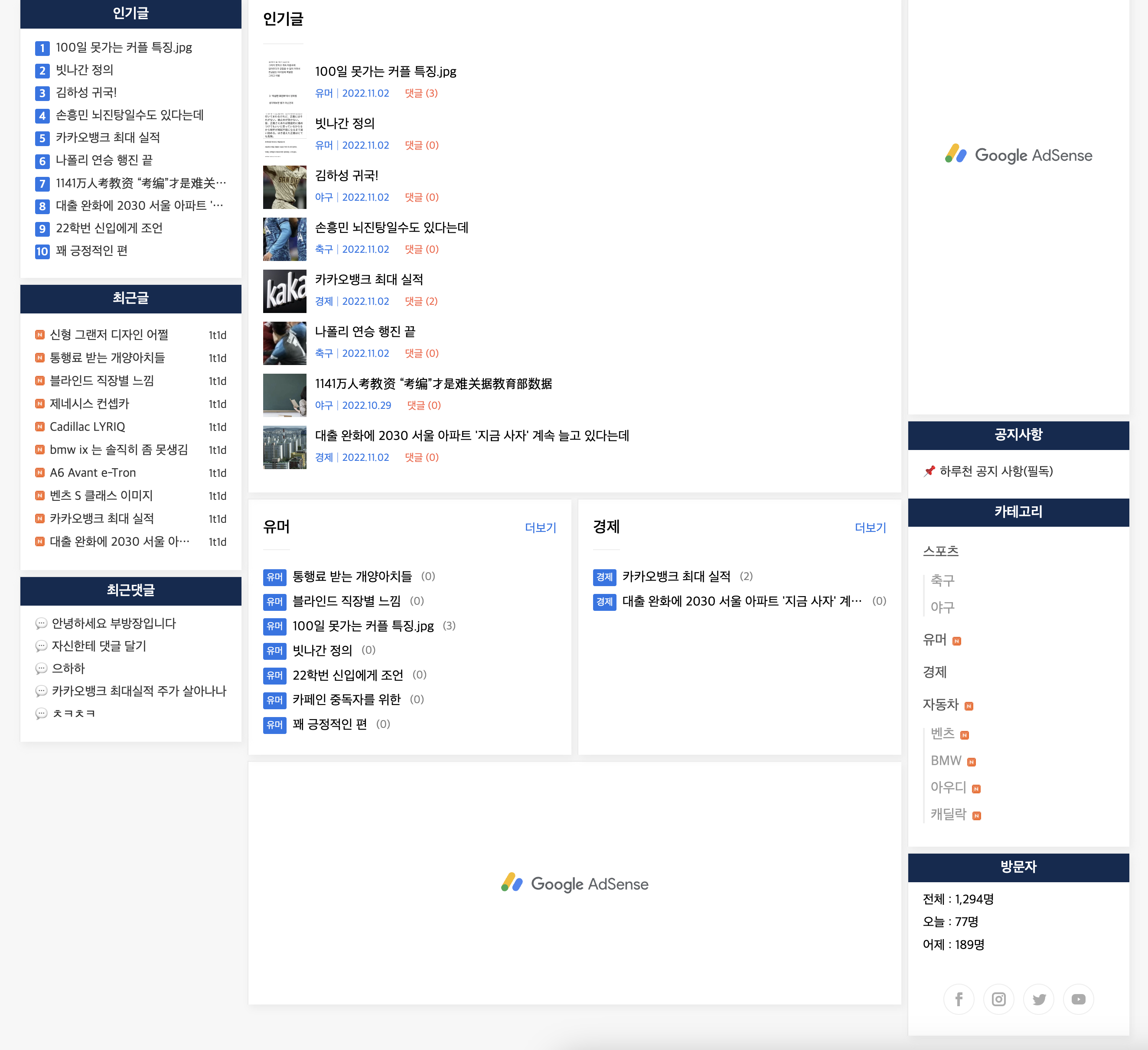
<PC>








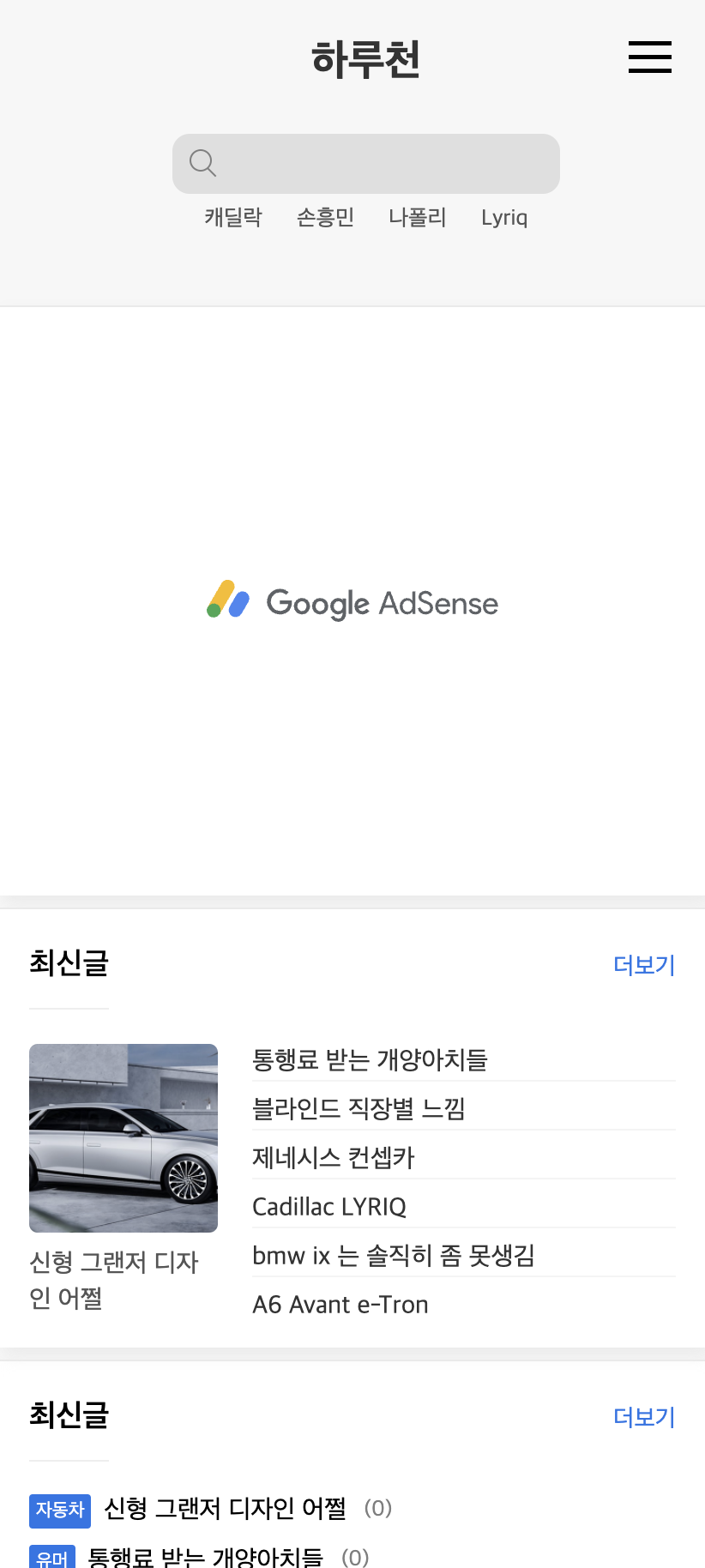
<모바일>





사용법
아래 단계대로 따라하시면 메인 화면을 원활하게 세팅하실 수 있습니다.
1. 메인화면 설정
스킨을 적용하시면 기본적으로 최신 글로 활성화 되어있습니다. 아래 이미지처럼 커버를 클릭하세요.

하루천 스킨은 커버를 활용하는 것이 포인트이기 때문에 최신 글이 아닌 커버로 적용하셔야 합니다.
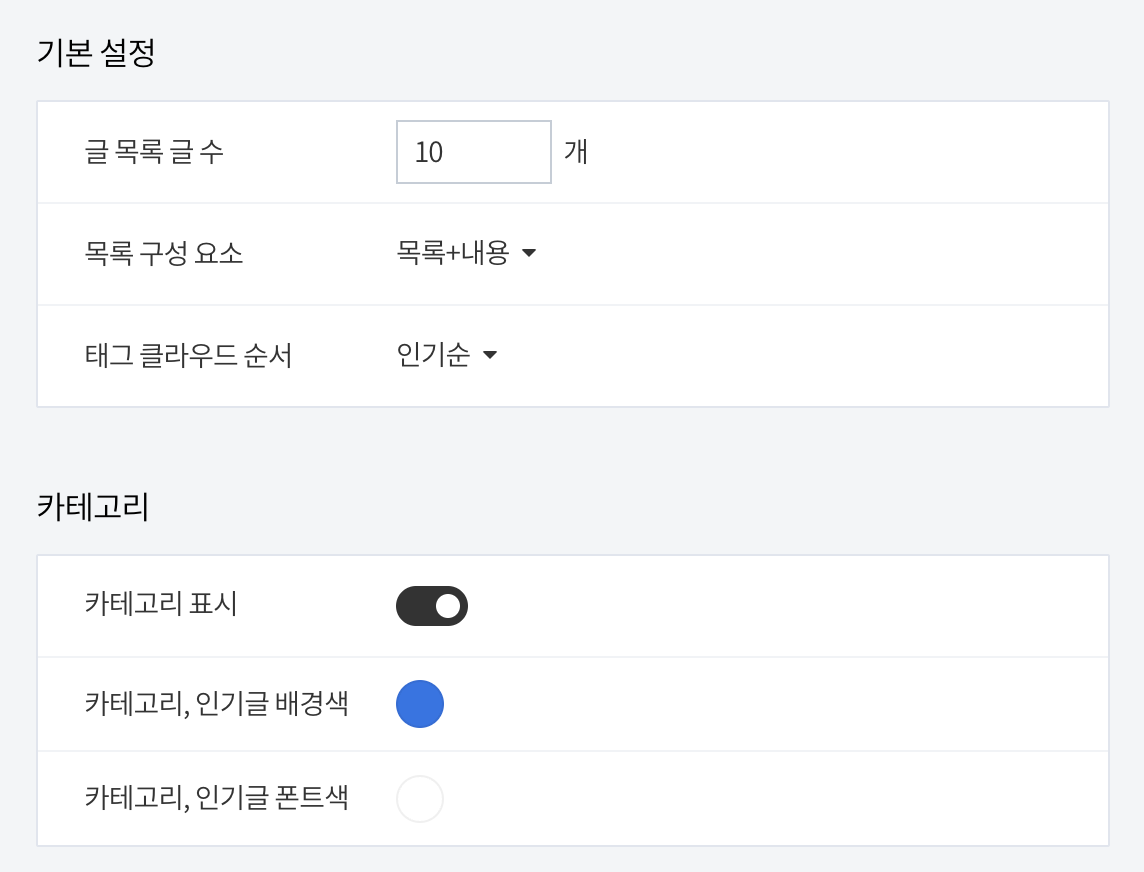
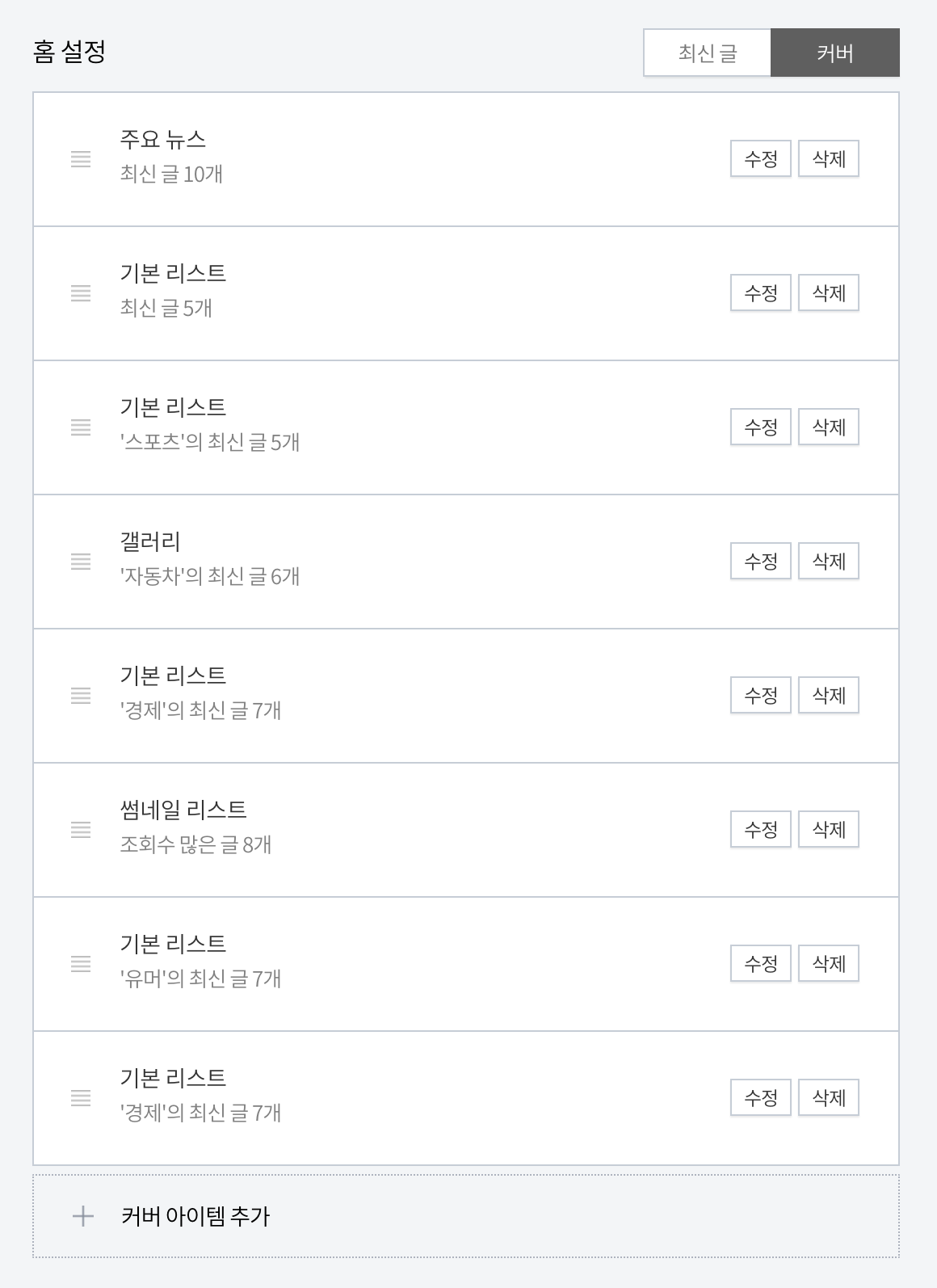
2. 홈 설정

커버 아이템 추가를 누르면 총 4가지 종류의 리스트를 고를 수 있습니다.

- 기본 리스트
좌측 카테고리는 비활성화 옵션을 통해 제거하실 수 있습니다.
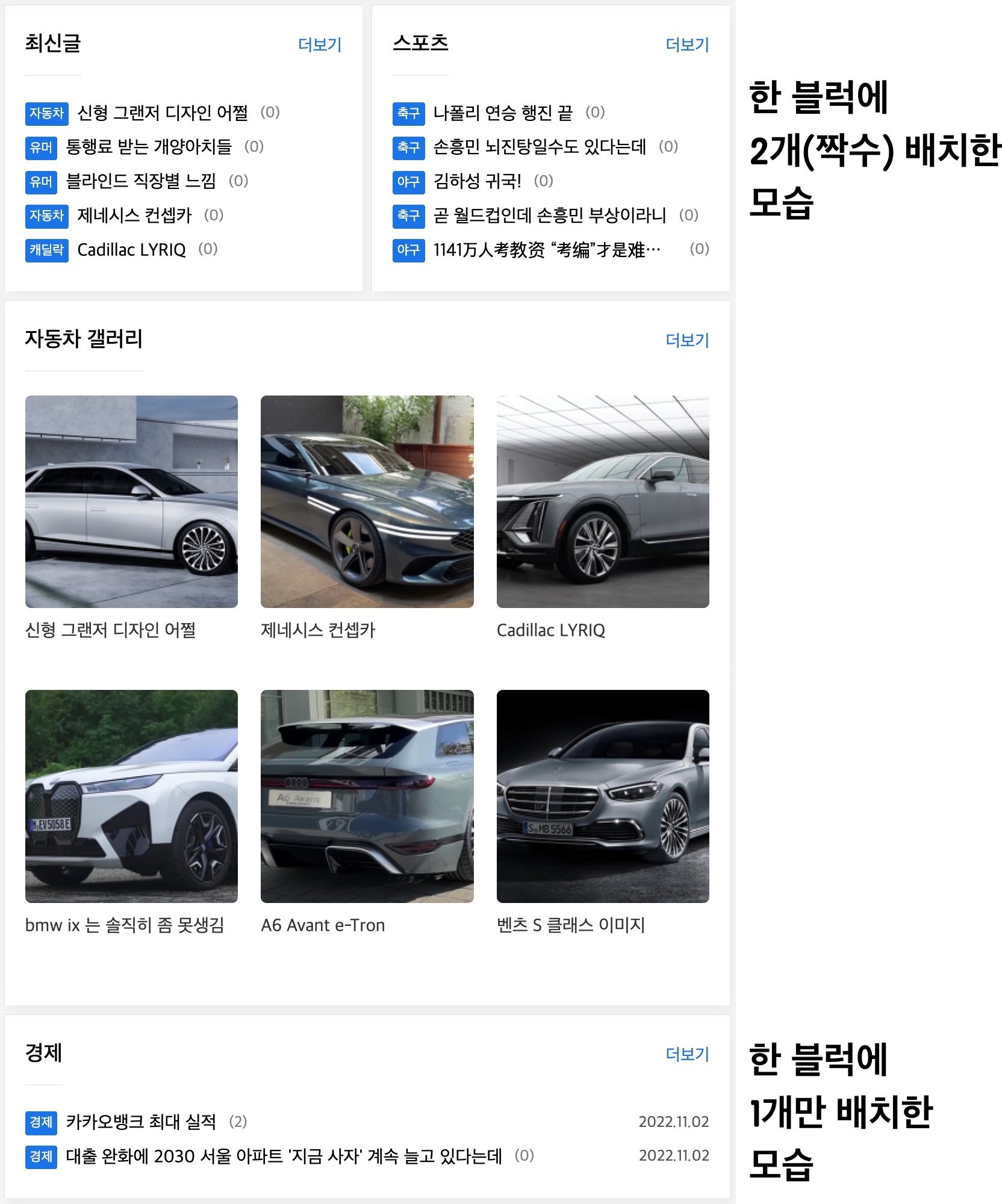
한 블럭에 한 개의 기본 리스트만 사용하시면 PC에서는 자동으로 넓게 펼쳐지며, 연달아 짝수개를 설정하시면 작은 사이즈로 한 블럭에 두개가 나란히 배치됩니다.
한 블럭에 1개 또는 짝수개로 설정하셔야 가장 이상적입니다.

- 갤러리
갤러리에 표시되는 이미지의 수는 PC 기준으로 3의 배수(3, 6, 9), 모바일 기준 짝수로 설정하시는 것을 권장합니다.

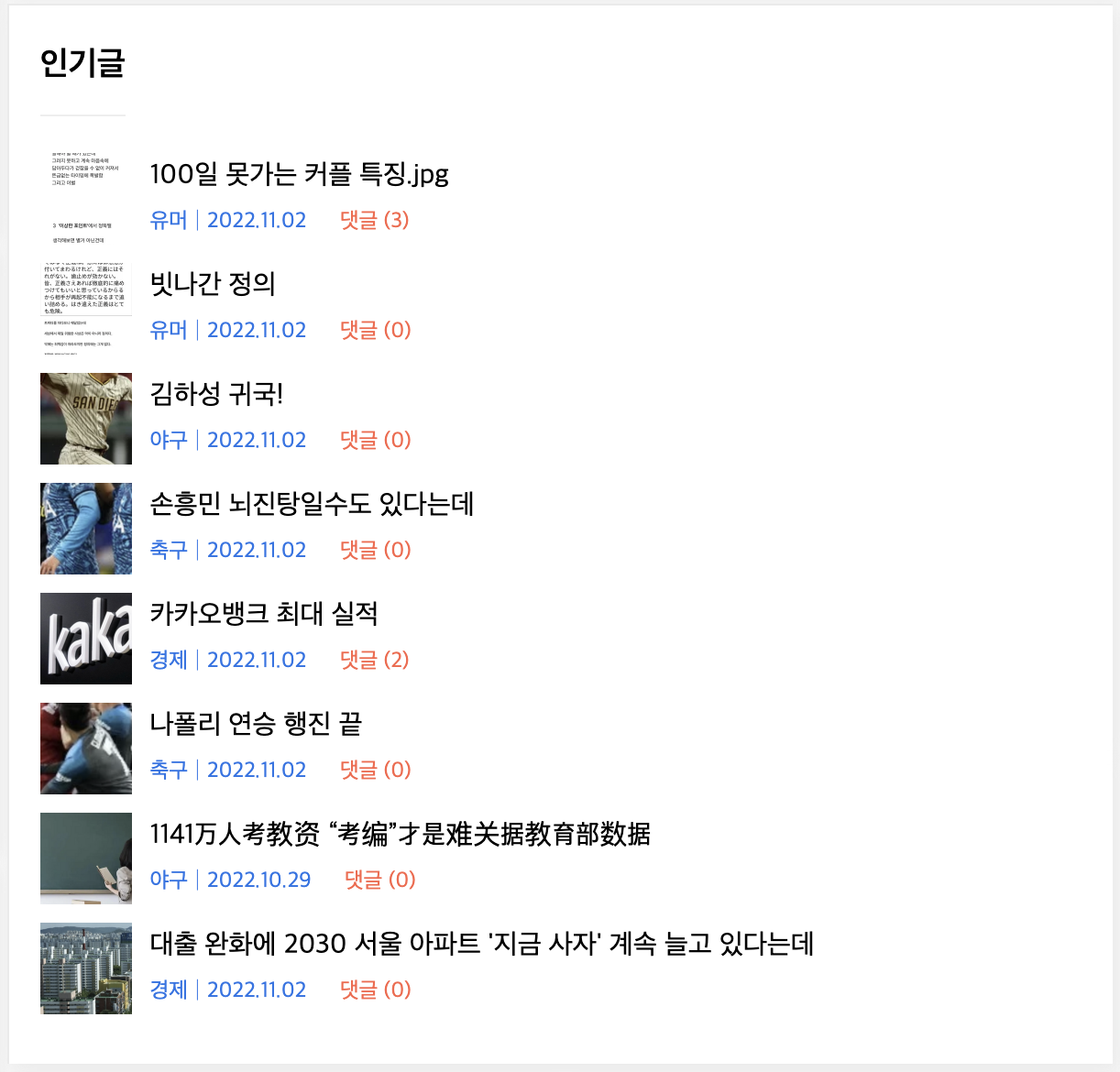
- 썸네일 리스트
좌측에 작은 썸네일을 표시할 수 있는 형태입니다.

- 주요 뉴스
뉴스 사이트에서 자주 보이는 형태입니다. 첫 번째 리스트는 썸네일과 함께 좌측에 배치되며, 나머지는 썸네일 없이 제목만 리스팅 되는 구조입니다.

3. 하루천 데모 홈 화면 (참고용)

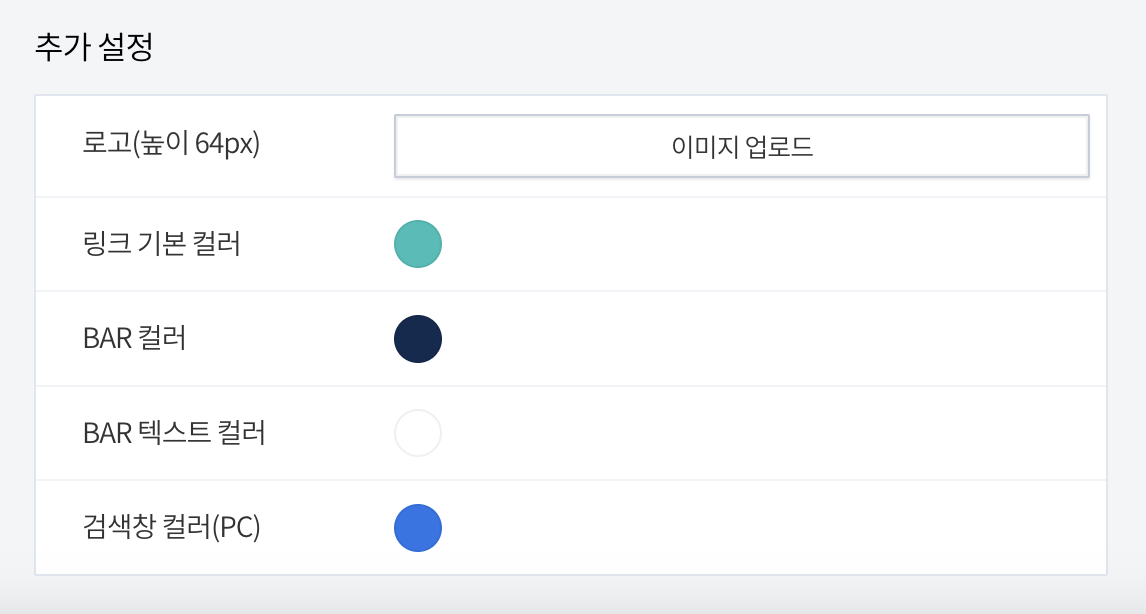
기타 유의 사항
- 모바일 화면으로 전환 시 좌측 사이드바에 있던 모든 모듈은 우측 사이드바의 상단으로 이동합니다.
- 사이드바는 좌측과 우측 각각 3개, 총 6개의 블럭이 존재하며, 블럭 사이에 간격이 있습니다. 간격을 원치 않는 경우 한 블럭에 여러 모듈을 함께 배치하시면 됩니다.
- 사이드바 블럭을 건너뛰어 사용하지 마세요.
잘못된 예) 사이드바 2를 비워두고 사이드바 1과 3만 사용
- 최근 글 개수, 제목 길이, 댓글 길이는 관리자 화면 - 꾸미기 - 사이드바 - 사이드바 설정에서 하실 수 있습니다.
- 티스토리 모바일웹 자동 연결을 꼭 사용하지 않습니다로 설정하세요.
기타 문의는 이 곳에 오셔서 남겨주시기 바랍니다.
'스킨' 카테고리의 다른 글
| 인스타와 꼭 닮은 만딸라그램 출시 (0) | 2024.05.03 |
|---|---|
| 만딸라그램 업데이트 내역 (1.0.2) (0) | 2024.05.03 |
| 100억 게시판형 티스토리 스킨 업데이트 내역 (1.0.3) (0) | 2023.01.12 |
| 하루천 티스토리 스킨 업데이트 내역 (1.2.1) (0) | 2022.12.12 |
| 판매 중인 티스토리 스킨 및 기타 상품 (워드프레스, VPN) (0) | 2022.10.03 |




댓글